Introduction to HTML
What is HTML?
- HTML stands for HyperText Mark-up Language
- HTML is a standard markup language which is widely used for displaying documents in web browsers.
- HTML is a tag based language that makes it possible to create web pages.
- With HTML, you can design the basic structure of a web page.
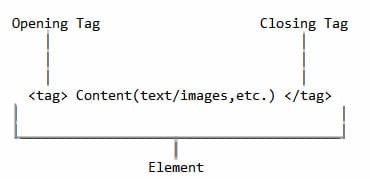
- An HTML document consists of a set of tags(also known as Elements) that instruct the web browser how to render the given content.
To save it as an HTML document, add the .html or .htm extension after the specified filename.
Click 'Open with'.
- To view this file, you may open it with any web browser available on your device (Google Chrome, Mozilla Firefox or Apple Safari).
- You can further edit the HTML file by opening it with text editors.
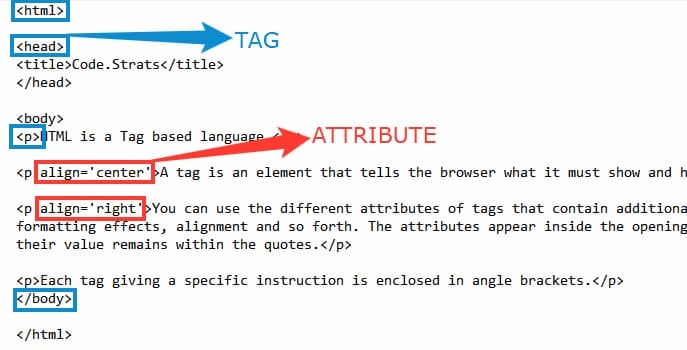
HTML is a Tag based language.
A tag is an element that tells the browser what it must show and how it can be shown.
Each tag giving a specific instruction is enclosed in angle brackets < > .
 Click here to learn more about HTML Tags.
Click here to learn more about HTML Tags.You can use the different attributes of tags that contain additional information,
such as formatting effects, alignment and so forth.
The attributes appear inside the opening tag and their value remains within the quotes.

Structure of an HTML document
An HTML document starts with <html> tag and ends with
</html> tag. This makes it
identifiable as a standard HTML document.
The overall framework of an HTML document is divided into two parts:
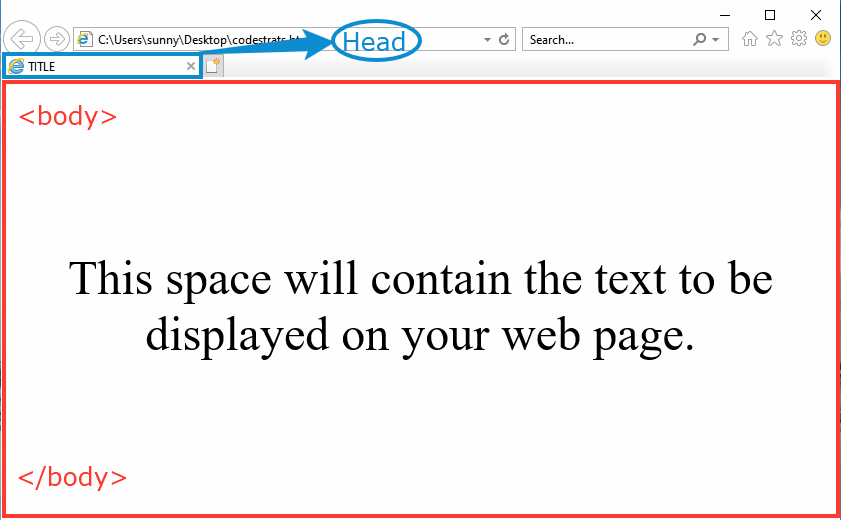
Head : The <head> tag indicates the header of the HTML document. It lies just below the <html> tag and contains details about the webpage.
Body : <body> tag contains the text that appears on the web page with additional tags and attributes. In the body tag, we use formatting elements, images, lists, tables, hyperlinks to enhance the appearance of a web page.
Note that only the content written within the body tags will appear on the web browser.<HEAD>
<TITLE> TITLE </TITLE>
</HEAD>
<BODY>
This space contains the text to be on your web page.
</BODY>
</HTML>